· · Laura Paplauskaite · 2 min read
Search UX: Good Practices with No Results

This is a follow up blog from Good UX Practices for Organizing and Filtering Search Results, where we considered the optimal ways to organize results. But what happens when a search doesn’t return anything?
There are a variety of reasons why a search might come up with no results. It can be because there is genuinely nothing relevant to return, but it can also be due to a user typo or a synonym that the algorithm is unable to recognise. In the case of the last two situations, it’s up to the developers to take measures to improve the search algorithm.
However, even when no results can be found, there are certain UX practices that will improve the user experience:
1. First of all, have a clear message stating that no results were found for a particular query and redisplay the search field so the user can retry immediately.
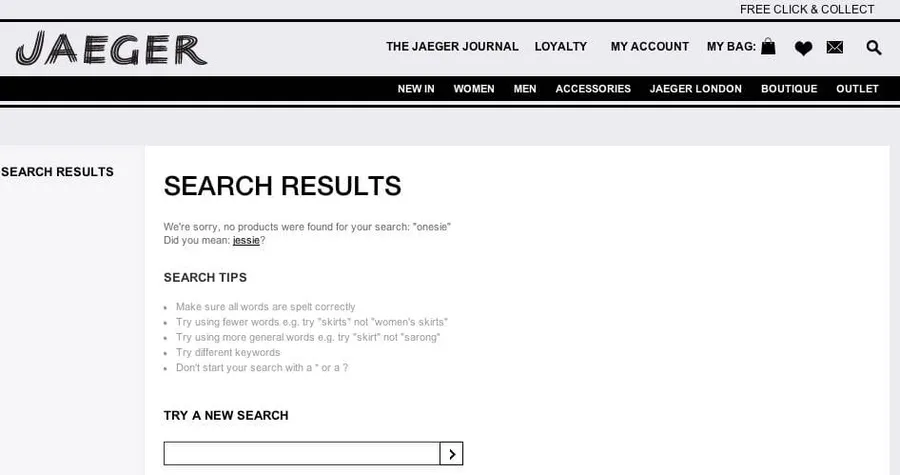
The new Jaeger e-commerce website does this beautifully. Here are the results for a search for “onesie”:

2. If the user seems to have mistyped a search term and your algorithm is able to detect this, show the “guessed” result instead. In this situation, it’s important to clearly state what the results being shown are.
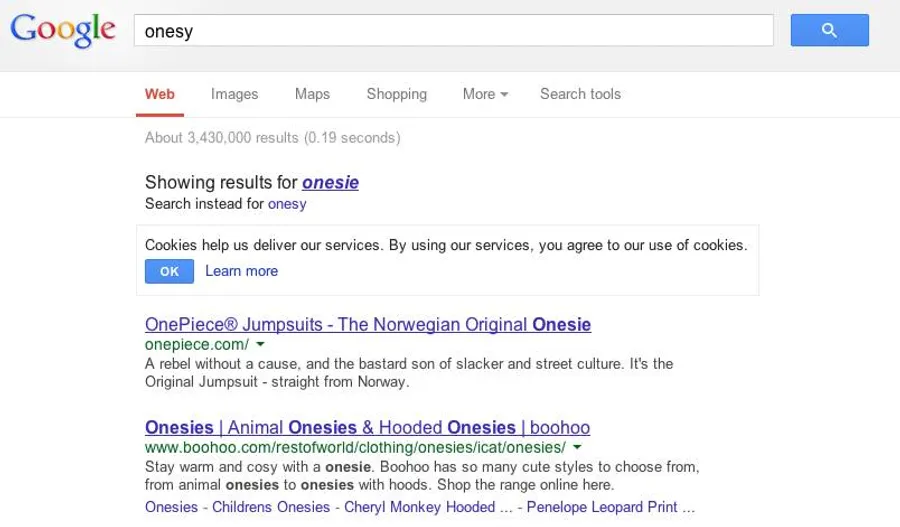
Google demonstrates this well:

3. If the item that has been searched for is not available, consider showing the most popular items instead. This is a particularly powerful tool in e-commerce, as it encourages user to explore alternatives. However, do ensure that it is clear the search returned no results and that these are alternative suggestions.
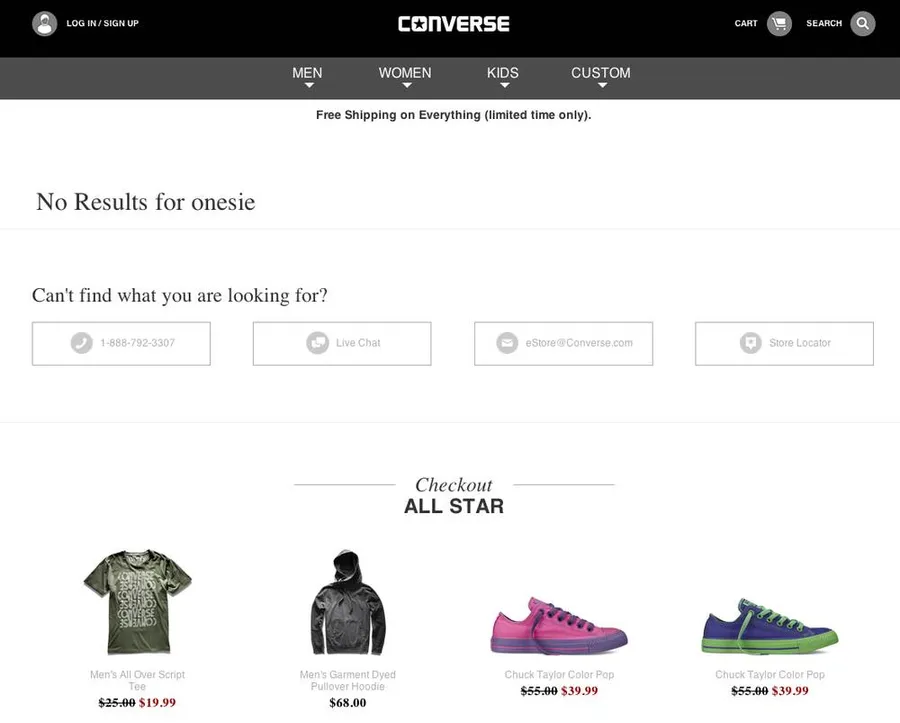
The Converse website utilizes this approach:

In researching this post, it became clear that good examples of these practices were rare, suggesting that this is an area of UX that is not currently given much thought.
If you found this useful, please read the rest of the blogs in the series on Good Search UX practices:
Good UX Practices for Displaying Each Search Result Item
Good UX Practices for Organizing and Filtering Search Results
Do you need help improving your UX? Contact Matthew, our Technical Director, today on +44 207 125 0160 or drop him a line on matt@bitzesty.com for a free consultation.
Do you need help with your application?
At Bit Zesty, we specialise in building and maintaining bespoke software and integrating AI into existing applications.
Looking to build an application, but unsure of the price? Keen to discuss our experience, processes and availability?