· · Mauricio Cinelli · 4 min read
UX design for the medical sector – how to optimise the visual interface

This is the second of a three part series on UX design for the medical sector. In the first part we discussed streamlining the user experience.
When designing a digital health product, it’s important to help users feel trust and confidence in your app. After all, the health of patients and the careers of doctors may depend on your app working well. One of the ways you can create this trust is by optimising your visual interface for the sector. Let’s have a look at the best ways to achieve this.
REFLECT SECTOR AESTHETICS, BUT MAKE IT PLEASING
Medtech UI should reflect the aesthetics associated with the sector, as people have strong recognition for medical iconography and colours. Just think about the last time you went abroad – you could probably find a local pharmacy, even if you didn’t know the language.
The look and feel of the UI should reflect people’s expectations of the industry. Like a hospital, medtech UI should be clean – but unlike a hospital, it shouldn’t be sterile. Make good use of white space, but don’t be afraid to introduce visual details that will delight your users, whether they are doctors or patients. Visual elements, such as icons or graphs, can help to communicate meaning and bring a design to life.
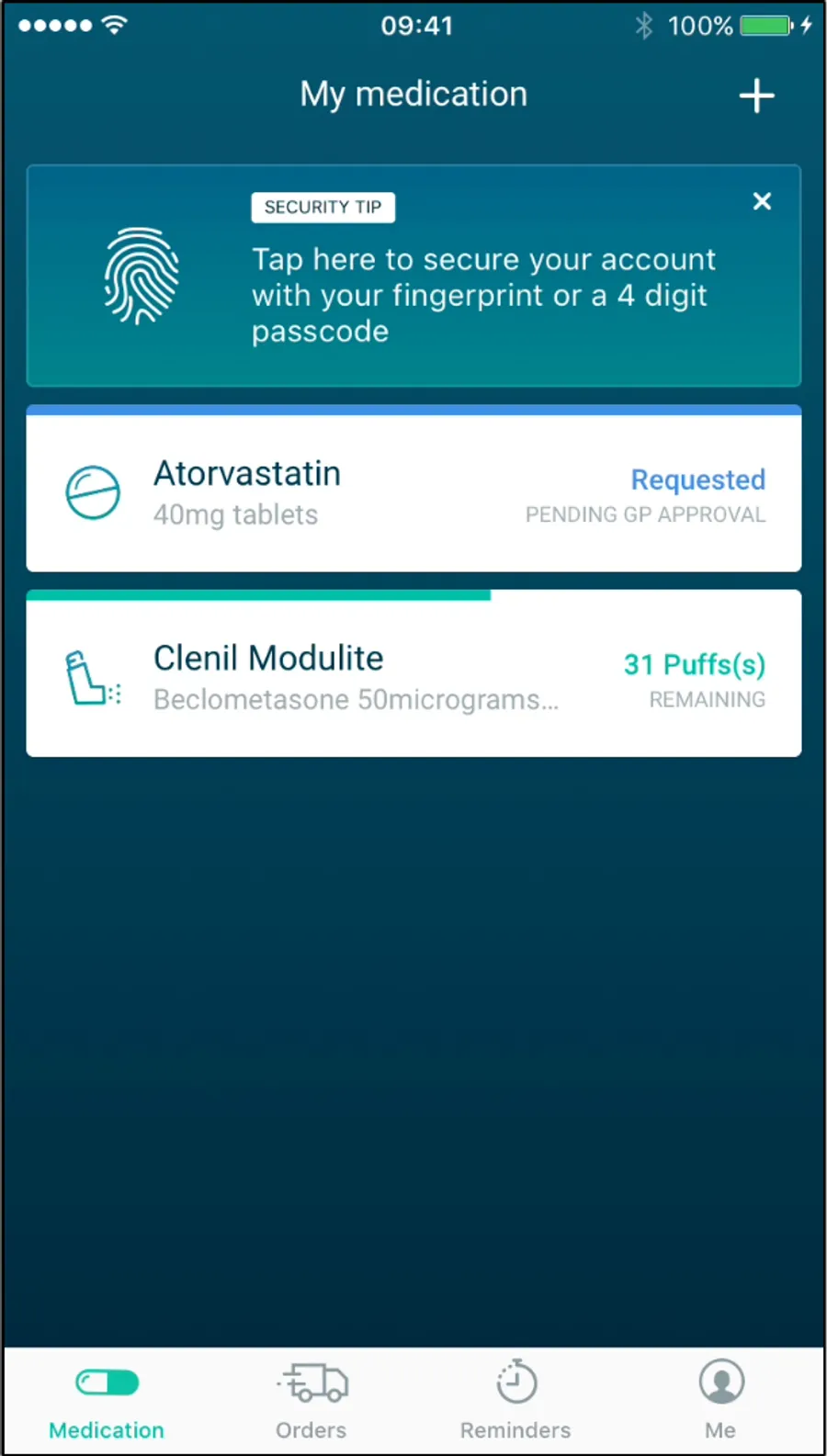
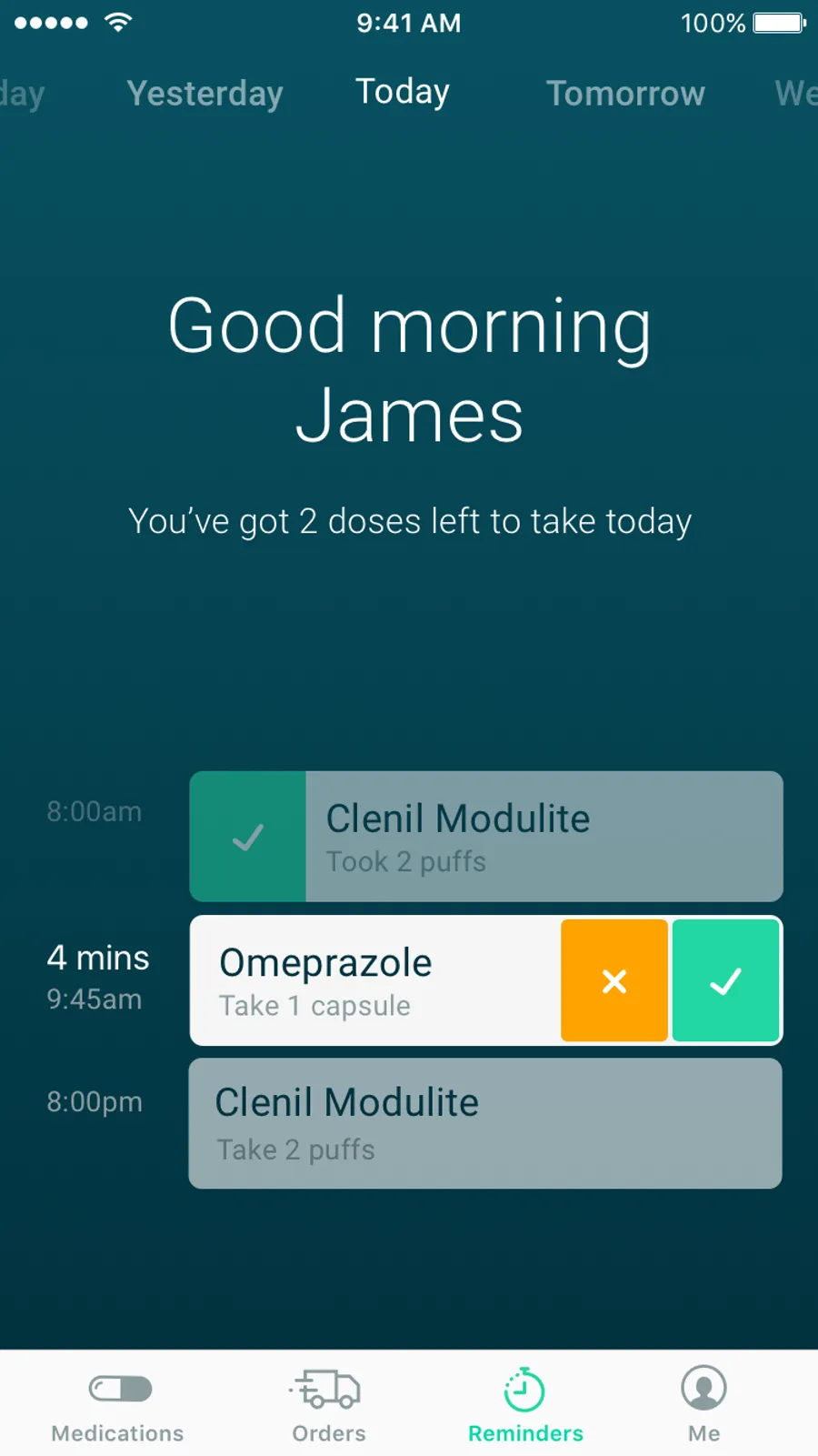
However, if you do include icons, make sure they support content rather than replace it – never use icons instead of a label. Make sure your users don’t have to guess, learn, or remember what your icons mean. In the example below from Echo, icons are used as a design detail in the main screen and in the navigation bar, where they are supported with a label.


The Echo design is clean, but also features friendly icons that convey meaning and add a visual touch
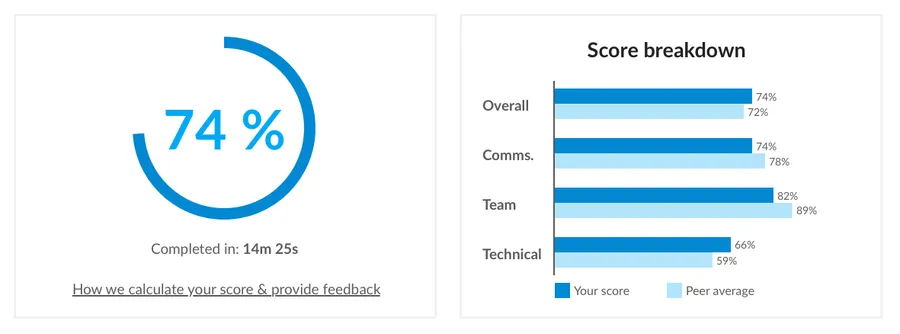
When we designed a feedback tool for a virtual reality training software for doctors, we used visualisations to communicate information. The visualisations assist the comparison of results and provide an immediate indication of performance.

We built this clean UI visualisation, which shows scores from a virtual reality training tool for doctors.
INCORPORATE SECTOR COLOURS, BUT DARE TO BE DIFFERENT
Don’t feel limited to medical colours. If you’re building the latest disruptive innovation for the sector, don’t be afraid to be bold and use differentiating colours to make your brand recognisable. Having said this, ensure you feature colours that tie back to the sector. You need these colours to be associated with the medical sector and its positive attributes.
Listed below are some key colours you might consider including in your design:
| Colour | Prominent examples of use |
| Green | Pharmacy cross |
| Teal | Surgeon scrubs |
| Blue / pale blue | NHS, World Health Organisation |
| Red | British Red Cross, emergency services |
A word of caution about red. The most common association with red (in the West) is danger. In the medical sector, the colour red can be associated with a medical emergency. Be cautious that you don’t unintentionally evoke a sense of panic or emergency amongst your users.
Also, you can find excellent information about the NHS’s colour palette on their website.

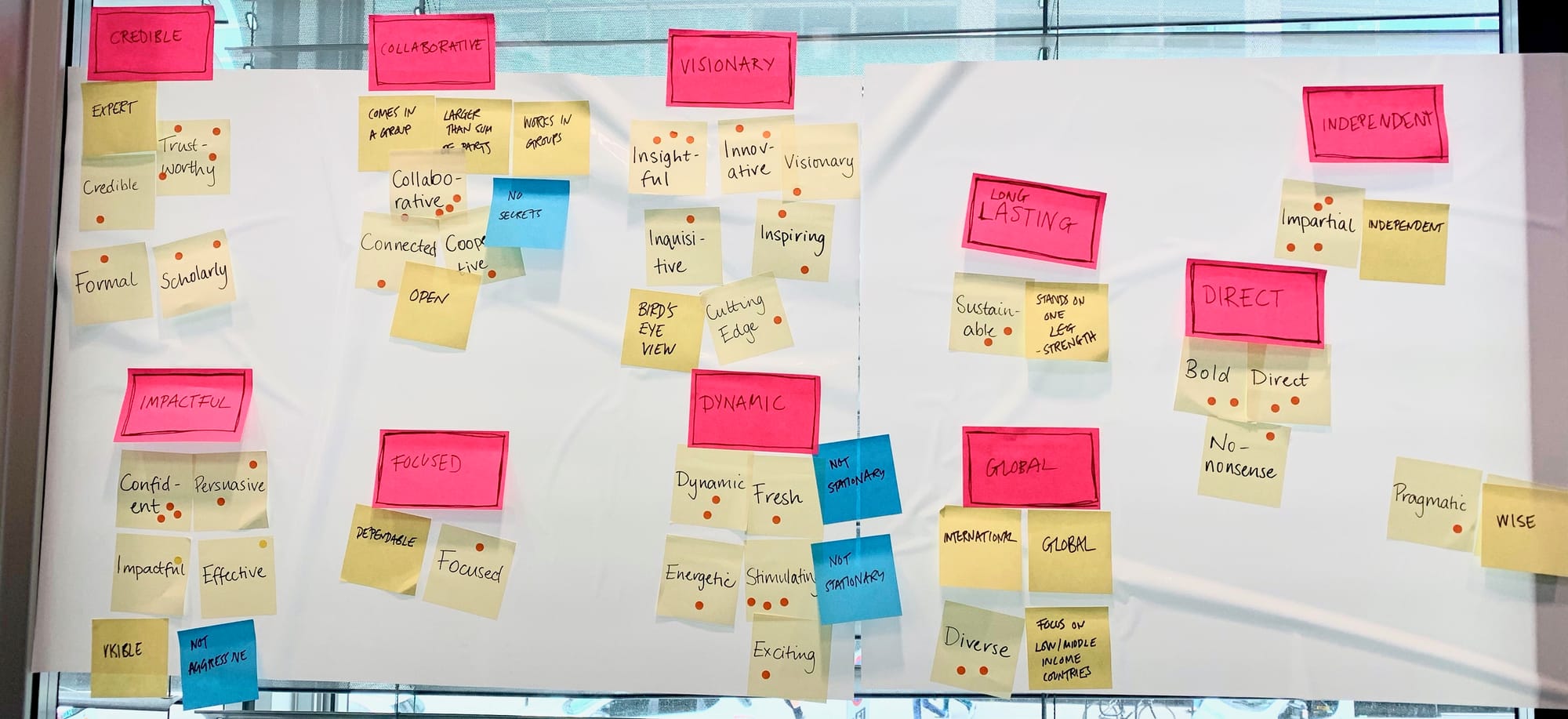
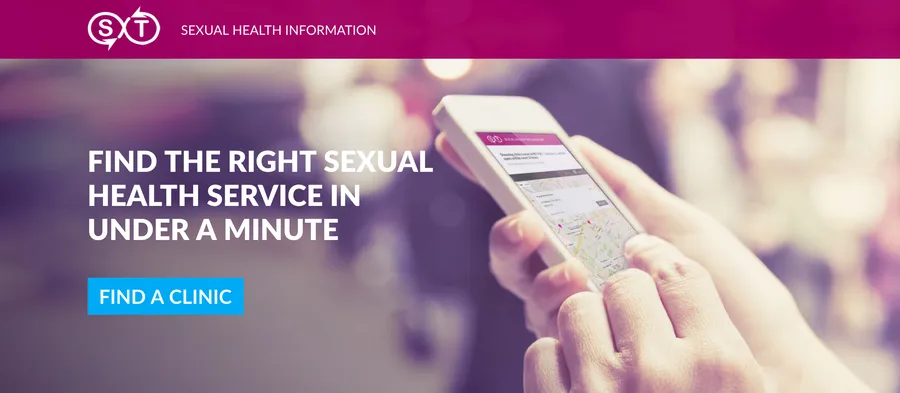
Our client, SXT, has a distinctive deep pink brand colour – we made it a prominent feature of the designs. But notice the light blue CTA button, which is reminiscent of NHS branding.


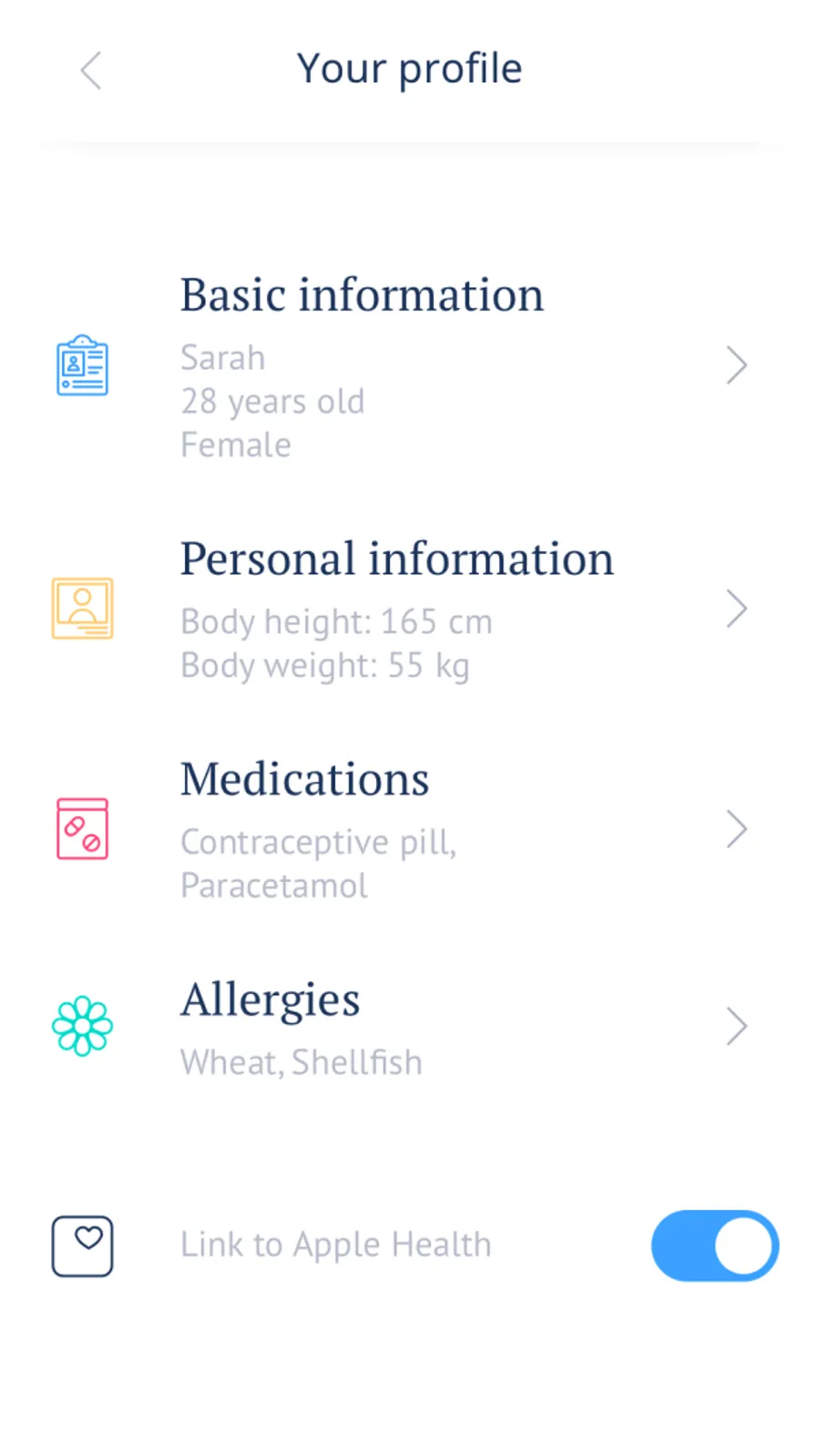
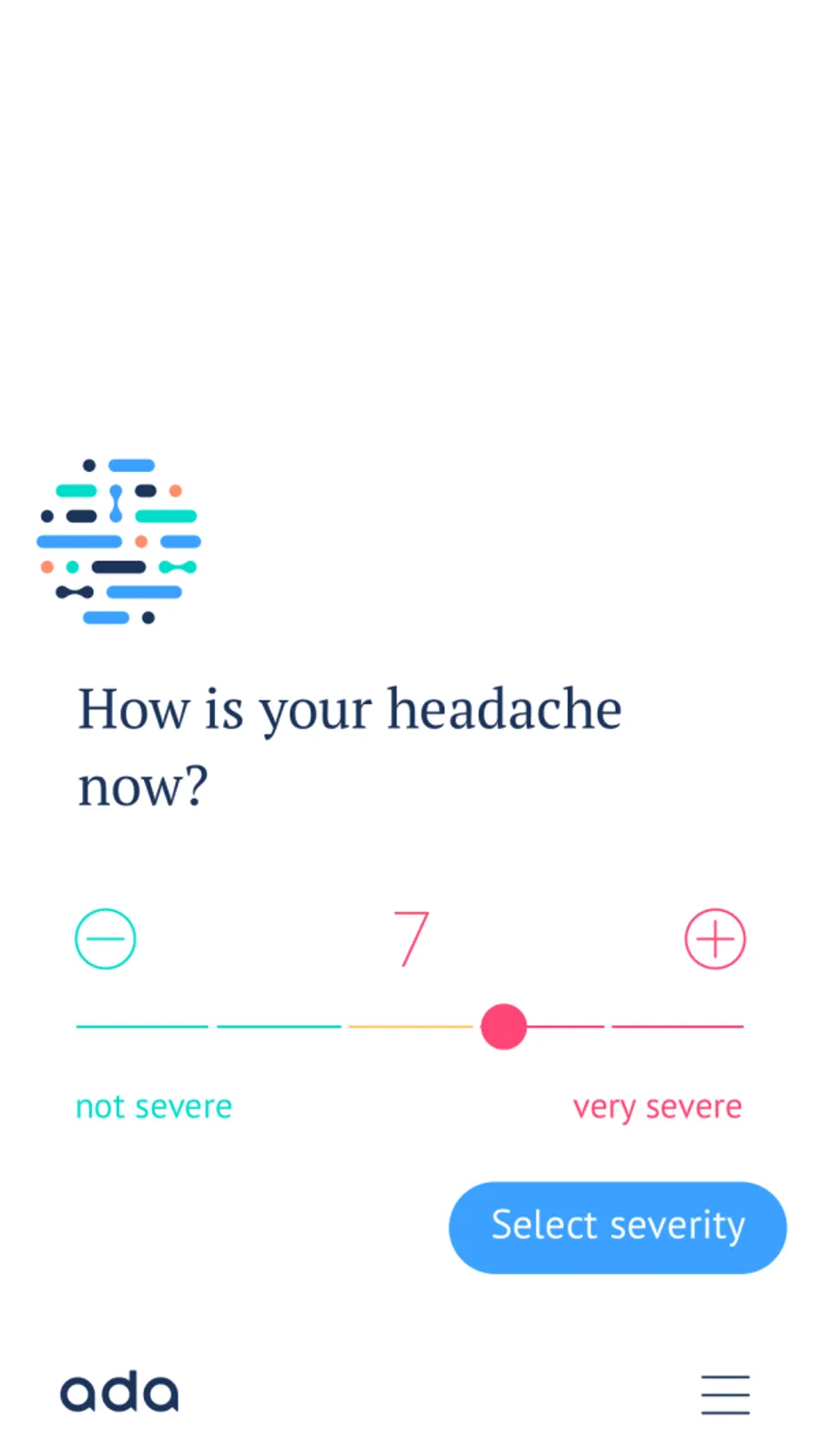
Ada makes extensive use of white space, but includes accent colours and icons to bring designs to life.
To sum up, your design should feel ‘professional’ in order to build trust and confidence amongst your users. It should also include pleasing and healthcare-appropriate aesthetics – your users, doctors and patients alike, will appreciate it.
In the next and final part of this three part series, we discuss the language considerations when designing for digital health technology. Also, if you haven’t yet, please check out the first part in the series on how to streamline user experience.
Do you need help creating or improving a healthcare app? Contact Matthew, our Technical Director, today on +44 207 125 0160 or drop him a line matt@bitzesty.com for a free consultation.
Do you need help with your application?
At Bit Zesty, we specialise in building and maintaining bespoke software and integrating AI into existing applications.
Looking to build an application, but unsure of the price? Keen to discuss our experience, processes and availability?