· · Laura Paplauskaite · 2 min read
The service blueprint: a powerful digital service design tool

Service blueprints, along with user journey mapping, have become one of our primary tools when designing digital services. In this post, I want to give a quick overview what service blueprint is and touch on why we find it useful.
If you google ‘service blueprint’, you will find an array of definitions, in a nutshell, though, it is a visualisation tool that illustrates how various users and systems of the service interact at different points in time to achieve a specific goal.
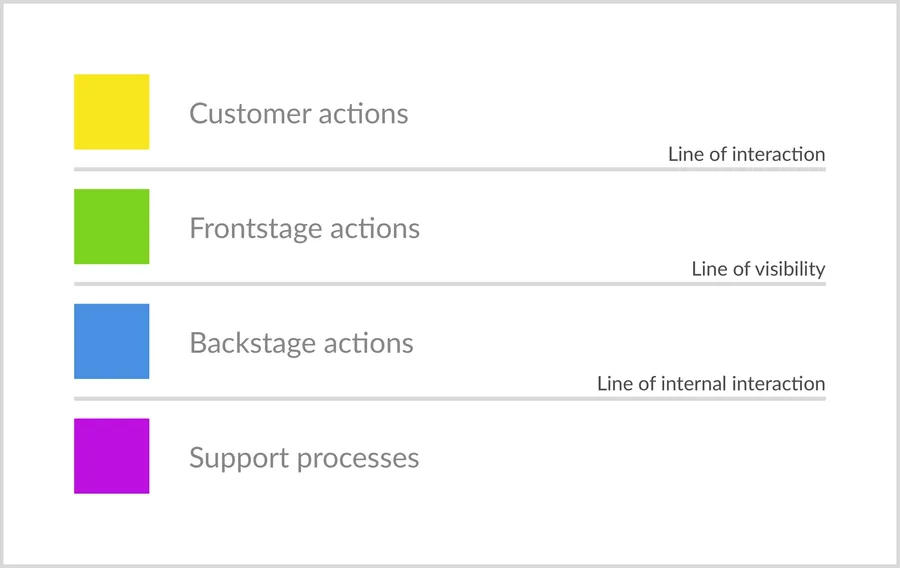
A service blueprint typically has these elements:
- Customer actions – activities that customer performs to reach a goal (i.e.customer journey)
- Frontstage actions – activities of those that directly interact with the customer
- Backstage actions – activities taking place behind the scenes that support customer actions, but that are not visible to the customer
- Support processes – activities or systems that do not directly support interactions with customers
- Physical evidence – props required for activities to happen (e.g. paper form, email, website)
The diagram below shows the core service blueprint elements.

The digital services we create for our clients are usually complex, involving many different users with multiple touch points across many channels, often integrating more than one system. To help us better understand the service, we like to label our swimlanes with the user type. Also, if a particular software is used as a primary tool for delivering the service, we will create a separate swimlane for it. For example, if we were to create a service blueprint for the eBay buyer dispute resolution service, our labels for swimlanes might be:
- Buyer
- Seller
- Customer support executive
- Anti-fraud executive
- Helpdesk software
- Support processes
- Physical evidence
We might then layer additional elements – for example, add a swimlane for digital touchpoints or note timeframes or user’s emotions for a specific activity.
There are no strict rules about what you can include in the service blueprint. If another layer of information will be useful, then add it.

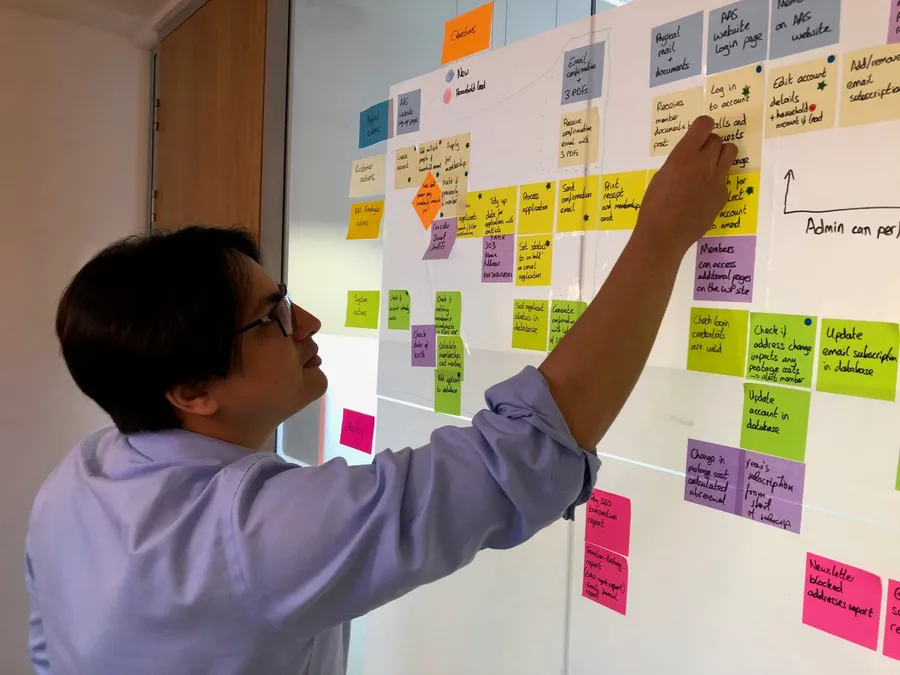
When it comes to the blueprint format, we like to keep it simple, typically using post-it notes – as we primarily view it as a working tool that helps us design better digital services. However, blueprints can also be used to aid communication about the service with a wider group of stakeholders, in which case, we would make designed digital versions.
Overall, blueprinting does not only create a shared understanding of the service between the stakeholders and us, but it also helps to create a roadmap that we can reference throughout the design process to make sure that we are on the right track.
If you need help creating or improving your digital service, contact Matthew, a Partner here at Bit Zesty, on +44 207 125 0160 or drop him a line on matt@bitzesty.com for a free consultation.
Do you need help with your application?
At Bit Zesty, we specialise in building and maintaining bespoke software and integrating AI into existing applications.
Looking to build an application, but unsure of the price? Keen to discuss our experience, processes and availability?