This is the last post of a three part series on UX design for the medical sector.
When creating a digital solution for medtech, it’s important to think carefully about the language used. Your words need to guide patients and professionals through important details, without ever confusing them. They also need to inform patients, who may be dealing with new health problems for the first time, without adding to their worries. So how can we use the optimal language for medtech?
Use the correct tone of voice
Consider the state of mind a patient might be in when they need your product. If they’re unwell, they might be in a tired condition and struggling to focus. For this reason, it’s vital to use language that is clear and informative, but not bland.
Patients are used to engaging with doctors to discuss their health concerns, and doctor-patient communication is a subject in itself. By conducting research with medical professionals, you can find out what language they would use in a given situation. Generally, the tone in health technology should be professional, but reassuring and to the point.

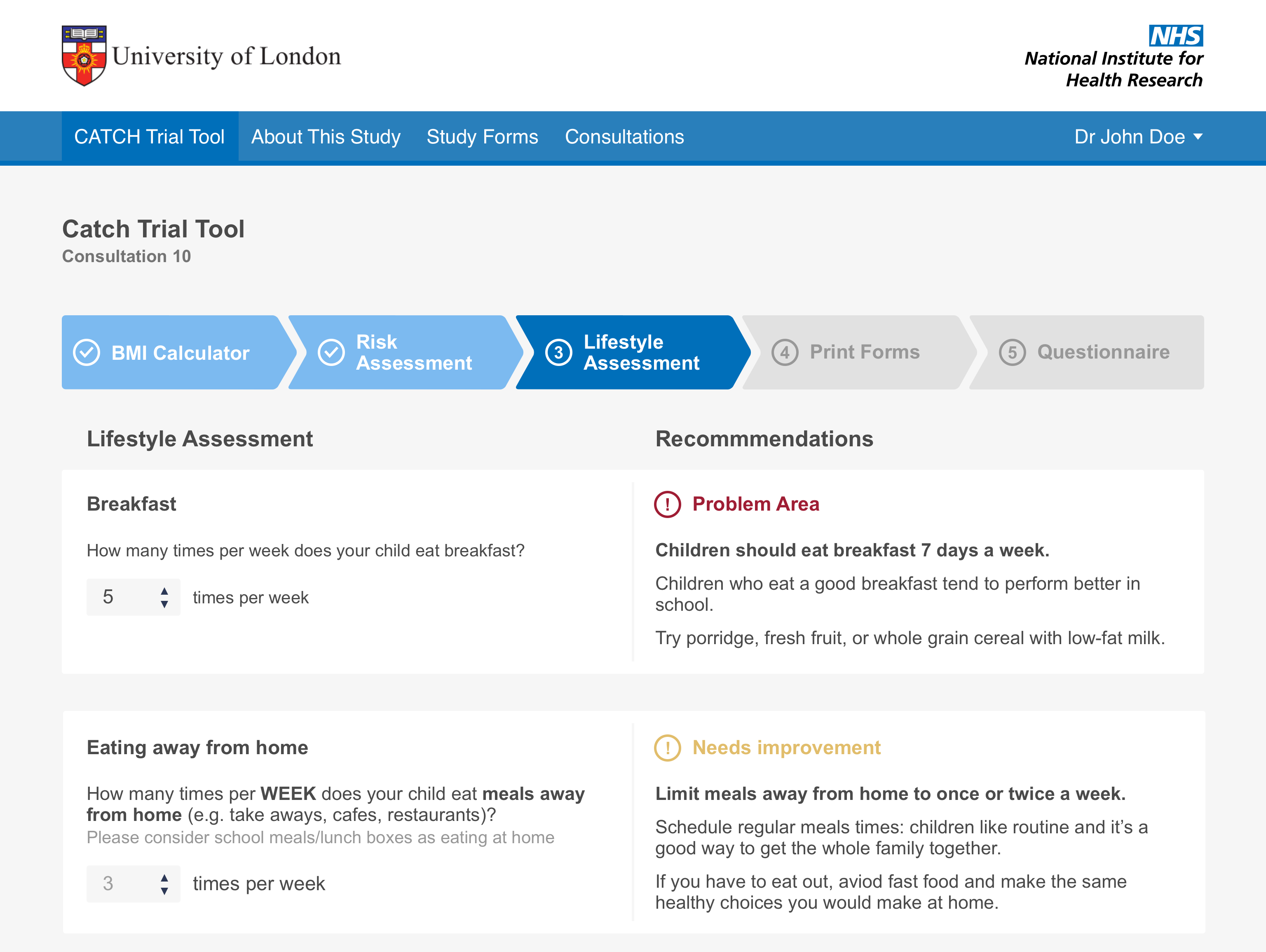
We worked with London School of Hygiene & Tropical Medicine (LSHTM) to develop this medtech tool, which provides recommendations in a professional, but encouraging tone.
Convey an appropriate level of urgency
If a patient fears they may have a serious condition, they might be nervous or anxious. Simply by using reassuring language, you can avoid unintentionally evoking a sense of panic or urgency amongst your users.
For example, in a diagnosis app, solely listing possible conditions could worry the patient unnecessarily. Instead, you could use language to convey the likelihood of each diagnosis, such as ‘small chance’ or ‘highly likely’. Include statistics to support the language, so that the user does not jump to the worst conclusions.
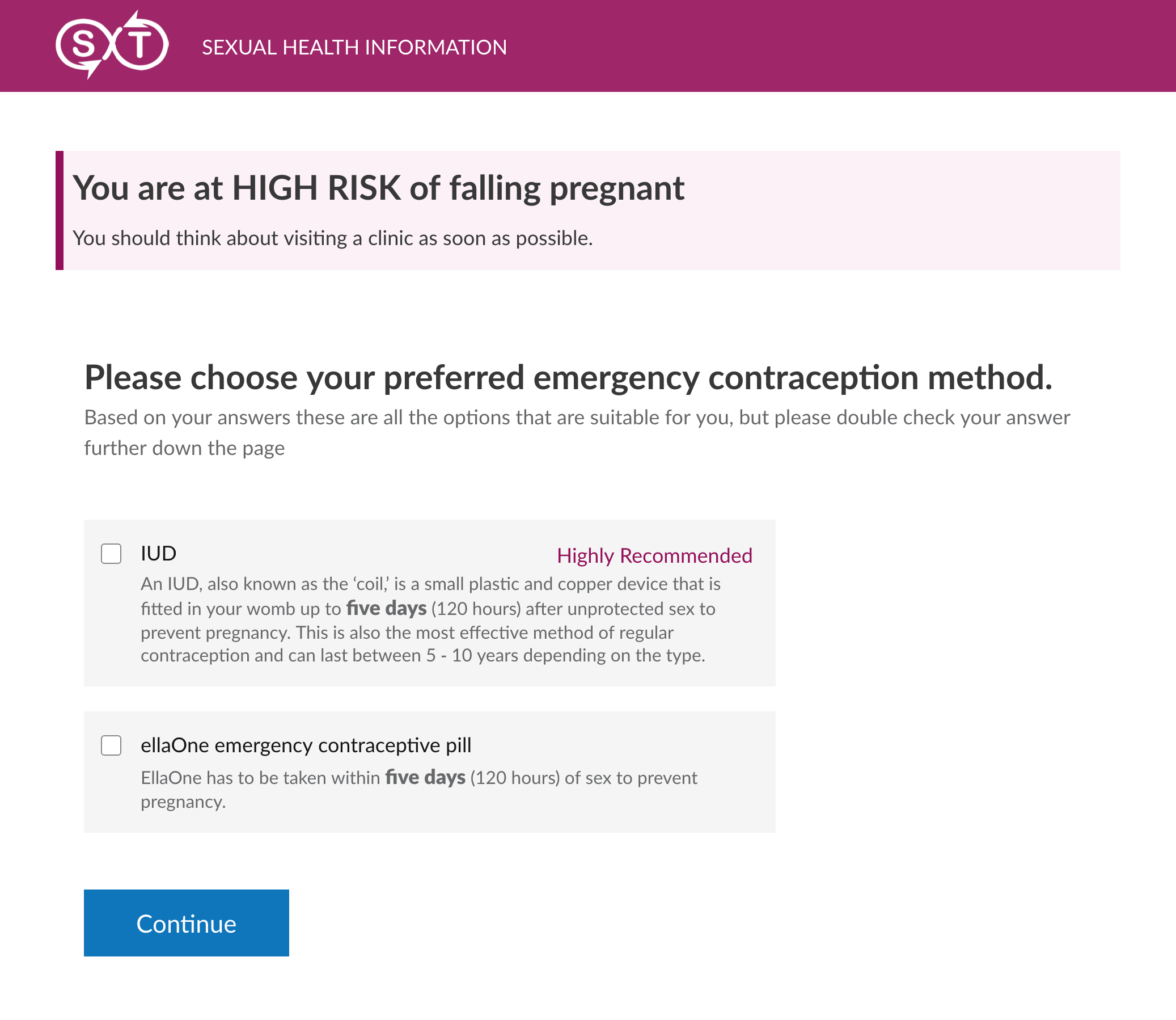
In the partner notification tool we developed for SXT, we inform partners of their chances of having an STI. This helps them accurately evaluate the urgency of the situation and make an informed decision.
If there is an emergency, provide clear signposting to help users find professional medical assistance.
Keep your language free of medical terms and jargon
If your user doesn’t have a medical background, ensure that technical explanations are written in plain English. Don’t use technical terms to explain technical terms. Sometimes medical terms can sound more severe than they are, and these complicated sounding words can hide a simple meaning.
| Medical term | Common term |
| Paresthesia | Pins and needles |
| Sphenopalatine ganglioneuralgia | Brain freeze |
| Synchronous diaphragmatic flutter | Hiccup |
| Veisalgia | Hangover |
The medical term for some problems can sound much worse than they really are
Although a medical term is precise, it’s only useful if your user knows what it means. You can include technical terms, but if there’s a chance your user won’t know a medical term, include an explanation.
The medical sector is littered with technical terms, and even medical professionals cannot be expected to know all of them. So even if you are designing medtech for health professionals, consider including explanations of terms they may not be familiar with.
The important thing to note is that the medical knowledge amongst your users may vary significantly. The best way to determine an appropriate level of terminology is to test it with your users. If your research suggests a term might not be understood, use an alternative word or provide a ‘help copy’ that explains it.
When designing the SXT tool, we used the words most known to patients when referring to treatment. However, we discovered that some patients might use alternative words. For example, the IUD might also be known as the ‘coil’, so we included this word in the help copy.

We included help copy on the SXT emergency contraception calculation tool to ensure users fully understood what options are available to them. The tool also indicates urgency by stating risk level.
This concludes our blog series on UX design for the medical sector. Check out our previous blogs about how to streamline your user experience and how to optimise the visual interface.
Do you need help creating or improving a digital health app? Contact Matthew, our Technical Director, today on +44 207 125 0160 or drop him a line [email protected] for a free consultation.